circ.gif

circ.gif

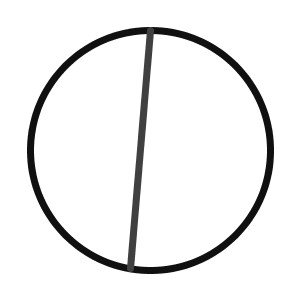
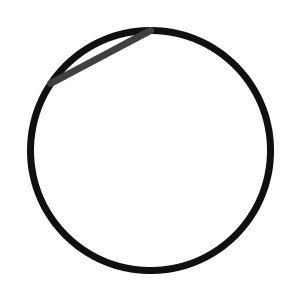
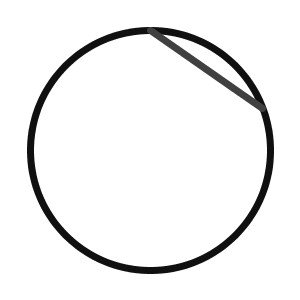
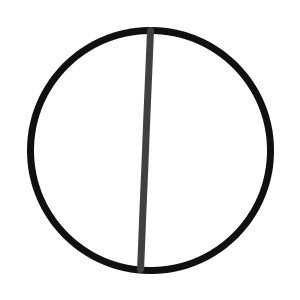
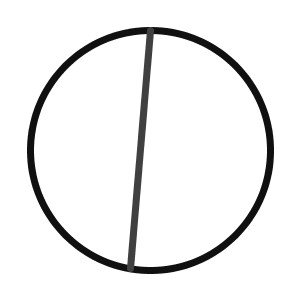
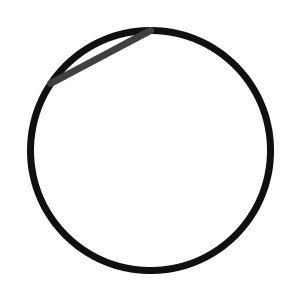
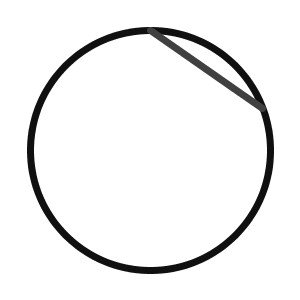
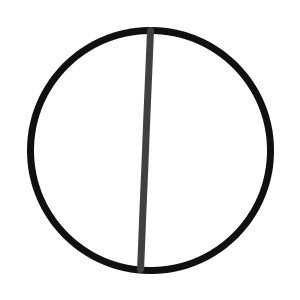
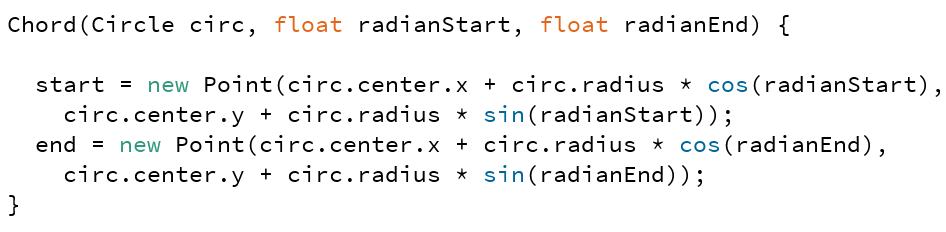
A chord with one endpoint anchored at the top of the circle while the other travels around the circumference. The generative program includes a Circle class and a Chord class. The definition of the Chord class is:

The changing value in the above gif is in radians. It gets passed in as radianEnd, used with information from the circle to convert from Polar to Cartesian coodinates in order to define the endpoint of the drawn line segment.
radianStart is anchored at -π/2 radians. Though the top of the unit circle as typically conceived is π/2 radians (90°), the value here is negative because the Cartesian grid in Processing (and very often in computer graphics more generally) has the y-axis increasing going down the screen.
With two pairs of Cartesian coordinates (x,y), one has both a start and end point and may thus draw a line in Processing.
Lurking within the above code snippet is the Parametric Circle Equation.
The Parametric Circle Equation is used to convert from Polar to Cartesian coordinates.
x = h + r cos(θ)
y = k + r sin(θ)
(h,k): center coordinates of circle
r: radius of circle
θ: theta, or the angle between positive-horizontal-axis-radius segment and the radius segment extending to point in question
Below is an interactive version using Processing.js.